- JavaScript калькулятор расчета стоимости для сайта
- Создание формы для HTML для калькулятора
- Расчет стоимости линолеума
- Создание jаvascript кода калькулятора
- Расчет стоимости линолеума
- Как сделать калькулятор расчета стоимости на JavaScript
- Пишем калькулятор на JavaScript
- Cкрипт JavaScript калькулятора
- Читайте также:
- Калькулятор услуг на php и javascript — формирование word.docx документа
- Для чего мы создаем такой калькулятор расчетов услуг
- Какие методы используем
- Создаем калькулятор расчета за 6 простых шагов
- Шаг 1. Создаем базу данных в mysql
- Шаг 2. Разметим html + php шаблон
- Шаг 3. Пишем скрипт на javascript онлайн расчета
- Шаг 4. Пишем скрипт формирования содержимого в word.docx документ.
- Вывод
- Калькулятор для подсчета стоимости ремонта.
- Решение
JavaScript калькулятор расчета стоимости для сайта
В эпоху широчайшего развития бизнеса при помощи сети Интернет актуальным является создание jаvascript калькулятора для расчета стоимости товаров или услуг компании. В этой статье я распишу создание простейшего калькулятора для сайта по продаже линолеума.
Допустим имеется ситуация, когда копания продает один бренд линолеума. Для создания калькулятора на jаvascript потребуется узнать у пользователя длину и ширину для расчета площади помещения.
Создание формы для HTML для калькулятора
В первую очередь мы создаем форму, состоящую из двух полей для расчета площади.
Первое поле – ширина:
Такое же поле для длины:
В оба поля мы добавляем идентификатор для того, чтобы наш скрипт мог легко получить введенные данные.
Добавляем кнопку расчета.
Далее создаем контейнер, собственно, куда будут добавляться данные расчета. Их будет два, в одном мы покажем площадь, во втором стоимость.
Объединим все в один код:
Расчет стоимости линолеума
Создание jаvascript кода калькулятора
На следующем этапе нужно написать программный код для jаvascript калькулятора расчета стоимости.
Изначально нужно получить данные длины и ширины из формы.
shirina = document.getElementById(‘shirina’).value;
dlina = document.getElementById(‘dlina’).value;
Добавляем условие для проверки на пустое поле.
if(shirina == «»)<
alert(«Вы не указали ширину»);
> else if(dlina == «»)<
alert(«Вы не указали длину»);
>
Если все в порядке, то запускаем расчет.
else <
cena = 440;
ploschad = parseFloat (shirina)* parseFloat (dlina);
document.getElementById(‘ploschad’).innerHTML = «Площадь равна: «+ ploschad +» кв. м.»;
stoimost = ploschad*cena;
document.getElementById(‘stoimost’).innerHTML = «Стоимость равна: «+ stoimost +» р.»;
>
Далее все объединяем в один программный код.
Итак, мы получили простейший jаvascript калькулятор расчета стоимости для сайта. Это универсальный вариант, в котором рассчитывается цена исходя из площади помещения, включающая ее расчет исходя из ширины и длины. Все что вам нужно это скопировать данный код на свою страницу и прописать свою цену для переменной cena. Для его визуального оформления нужно воспользоваться CSS.
Как усовершенствовать калькулятор. Прежде всего в строку, где прописана переменная stoimost вы можете написать любую необходимую формулу расчета. Во-вторых можно добавлять еще параметры в зависимости от категории услуг или товаров.
Еще один вариант усложнения – это добавление, для данного примера, цвета линолеума. Для этого нужно в HTML код добавить поле выпадающего списка:
Все это мы подставим в HTML код, а в jаvascript добавим следующее:
cvet = document.getElementById(‘cvet’).value;
switch (cvet) <
case «serii»:
cena = 440;
break
case «goluboi»:
cena = 480;
break
case «geltii»:
cena = 380;
break
default:
cena = 440;
break
>
Конечный программный код усовершенствованного калькулятора расчета стоимости:
Расчет стоимости линолеума
Если у вас возникли какие-либо вопросы, то пишите в комментариях.
Источник
Как сделать калькулятор расчета стоимости на JavaScript
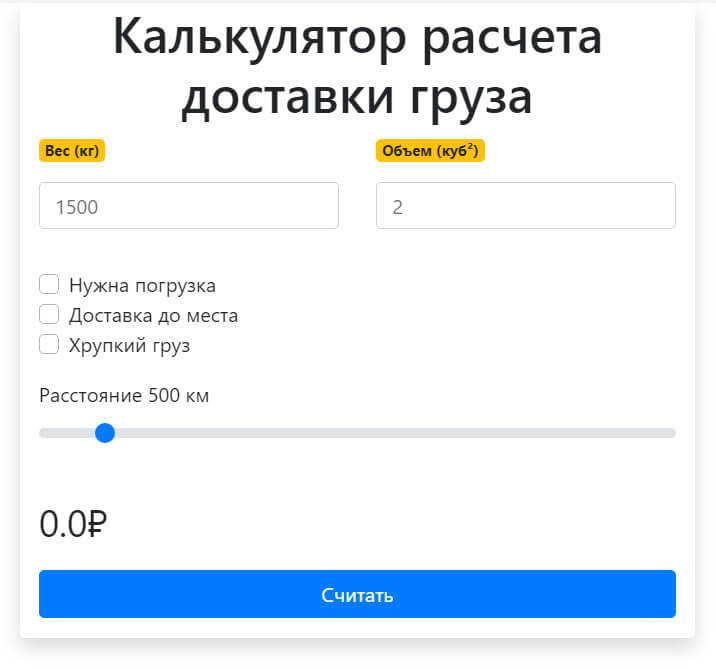
В этом уроке вы узнаете как писать простые и сложные калькуляторы на JavaScript и установить их на свой сайт. Исходник скрипта доступен на странице ли можете скачать его в конце этого поста. Мы напишем калькулятор цены ли расчета стоимости товаров или услуг на чистом JS. Поскольку сложность этой задачи сравнительно небольшая, то подключать библиотеку jQuery мы не будем, вполне можно обойтись без нее. Но для начала предлагаю посмотреть пример того, что получится в итоге.
Пишем калькулятор на JavaScript
За основу возьмем услугу по перевозке грузов и будем считать ее стоимость. И перед тем, как начать, необходимо определить исходные данные.
| Стоимость 1кг | 5.5 ₽ |
| Стоимость куб² | 3500 ₽ |
| Погрузка/разгрузка | 1500 ₽ |
| Доставка до места | 3500 ₽ |
| Цена за 1км | 2 ₽ |
| Хрупкий груз | 2000 ₽ |
Все эти параметры я взял с потолка. Основная задача, это понять принцип и тогда вы сможете самостоятельно написать калькулятор любой сложности на JS для своего сайта.
Теперь нужно заняться оформлением, то есть как будет выглядеть интерфейс калькулятора на странице. Для удобства буду использовать Bootstrap, чтобы вручную не писать CSS. HTML код разметки будет таким:
Cкрипт JavaScript калькулятора
В JS коде первым делом запишем все инпуты (input) в переменные для дальнейшей работы с ними. А так же определим неизменные значения, которые я записал в таблицу. Затем будет функция для range слайдера и после нее основная функция расчета стоимости услуги с предварительной проверкой заполнения полей. Не буду разбивать код на части, а дополню его комментариями для лучшего понимания.
var btn = document.querySelector(‘#btn’), out = document.querySelector(‘#out’), weight = document.querySelector(‘#weight’), vol = document.querySelector(‘#vol’), load = document.querySelector(‘#load’), del = document.querySelector(‘#del’), frag = document.querySelector(‘#frag’), range = document.querySelector(‘#range’), rasstoyanie = document.querySelector(‘.rasstoyanie’).innerHTML = 500; weight = document.querySelector(‘#weight’), vol = document.querySelector(‘#vol’), kg = 5.5, kub = 3500, km = 2; // range slider range.onchange = function() < var rasstoyanie = document.querySelector('.rasstoyanie').innerHTML = range.value; >// Basic function btn.onclick = function() < if (weight.value != '' && vol.value != '') < if (load.checked)< load.value = 1500; >else < load.value = 0; >if (del.checked) < del.value = 3500; >else < del.value = 0; >if (frag.checked) < frag.value = 2000; >else < frag.value = 0; >var sum = (weight.value * kg) + (vol.value * kub) + Number(load.value) + + Number(del.value) + Number(frag.value) + (range.value * km); out.innerHTML = sum; >else < alert('Введите вес и объем груза'); >>
По такой схеме, как и в калькуляторе процентов онлайн, можно добавлять неограниченное количество полей и присваивать им какие-то значения. Но не нужно забывать про удобство для конечного пользователя, все должно быть максимально понятно для восприятия. Надеюсь эта статья открыла вам глаза на то, как создать калькулятор на JavaScript и теперь вы с легкостью сможете применить полученные знания в своих проектах. А если что-то было непонятно, то пишите в комментариях ваши вопросы, будем разбираться вместе.
Читайте также:
Добрый день! Вставляю код html, но не срабатывает, форма есть, но не в таком виде как на демо. И ничего не считает. Подскажите, может кроме кода еще что то надо прописать?
Попробуйте скопировать код с демо страницы. Больше ничего прописывать не нужно, все должно и так работать.
Доброго.
какой код нужен, чтоб при введение цифр сразу показывался итог ?
Еще хотелось бы код с ЕСЛИ ТО.
Заранее спасибо.
В таком случае событие будет не клик , а oninput или onkeydown.
На блог пришёл в поиске проблемы. Понравилось.
Дело в том, что мне нравится тема создания различного рода калькуляторов расчёта стоимости товаров и особенно услуг. Несколько простейших калькуляторов создано на базе одного из уроков А.Лущенко из его канала на YouTube. Создал отдельную страничку для расчёте потребления и оплаты электроэнергии. Она указана здесь в реквизитах к комментарию. Поэтому мне бы хотелось самостоятельно расширить свою практику в программировании различных калькуляторов. Вот и обращаюсь с тем, что же почитать по JS, точнее, какие разделы нужно особенно проштудировать для решения подобных задач. Причём, интересно, в кодах предусматривать различные антиспамные попытки ввода не корректных данных. Именно это и есть в ваших статьях блога. А пока приступаю к изучению ваших кодов калькуляторов потихоньку. У Вас лёгко читаемый воздушный сайт. А где подписка?
Рад, что вам нравится. Подписки как таковой нет. Не уверен, что на нужна.
….. обращаюсь с тем, что же почитать по JS и где, точнее, какие разделы нужно особенно проштудировать для решения подобных задач — создание калькуляторов.
P.S. Не смотря, что стоит чек бокс «Оповещать о новых комментариях по почте», оно не пришло.
Хорошо бы посмотреть ваши наработки в калькуляторах с использованием выпадающих радио кнопок, с возможностью пользователю права не только ставит чек, но и вставлять свои числа.
В том же калькуляторе перевозок варьировать цену транспортировки различных грузов в режиме движка, или право выбора изготовления по цене одного и того же изделия, но из деталей разной толщины материала.
Это уже из разряда сложных. Есть пример, но попроще: bumkart73.ru/#calc
Спасибо за ссылку. Интересное решение.
Добрый день, помогите пожалуйста. у меня расчет стоимости состоит просто из checkbox, я откорректировал код и при загрузке страницы у меня просто пропадает скролбап, и нет возможности пролистать страницу вниз до расчета стоимости
Рассчитай стоимость услуг в пару кликов!
Где Вы планируете рекламироваться ?
Офферы в рекламных компаниях ?
Текст в рекламных компаниях ?
На какой планируеться ведение рекламной компании ?
Источник
Калькулятор услуг на php и javascript — формирование word.docx документа
Доброго времени суток начинающие программисты, в этом уроке мы будем создавать онлайн калькулятор услуг. В качестве примера мы будем брать калькулятор ремонта, который делает онлайн расчет стоимости ремонта.
Фишка этого калькулятора в том, что в итоге все расчеты можно сохранить в word документ и формирует он все данные за считанные мили-секунды.
Для чего мы создаем такой калькулятор расчетов услуг
- Быстрая готовая смета
- Сформированный документ можно уже отправлять клиенту
- Экономия времени пользователю, тем самым повышаем КПД
Какие методы используем
- Формирование шаблона на HTML
- Использование многомерного массива в input
- Запросы к базе данных для вывода услуг
- Расчет при помощи javascript
- Php формирование документа
Создаем калькулятор расчета за 6 простых шагов
Шаг 1. Создаем базу данных в mysql
В источниках есть дамп базы данных, в ней находится 2 таблицы. В последующих шагах мы будем к ним обращаться.
price_cat — таблица с категориями
price_item — таблица с услугами
Создаем базу данных импортируем файл calculator.sql в созданную базу данных и подключаемся к ней.
Все готово. Теперь необходимо разметить html шаблон и одновременно формировать запросы к базе.
Шаг 2. Разметим html + php шаблон
Подключаем библиотеки, которые нам понадобятся
Обратите внимания:
Я использовал bootstrap компоненты, а так же библиотеку awesome иконки, а в calculator.js мы будем писать скрипт расчетов.
Разметка калькулятора
Как видим ничего сложного нет, очень простые запросы к базе, очень простой html код. Единственное на что хотел обратить внимание, это на то что мы используем многомерный массив input. В файле обработчике мы будет работать с ними и научимся извлекать нужные данные из них.
Теперь самое интересное. Напишем скрипт для расчета стоимости услуг на javascript.
Шаг 3. Пишем скрипт на javascript онлайн расчета
Некоторые строки я пояснил прямо в коде.
Отлично теперь, если вы сделали все правильно, то у наш созданный калькулятор уже должен считать.
Шаг 4. Пишем скрипт формирования содержимого в word.docx документ.
В исходниках есть файл sample.rtf, его вы должны разместить у Вас на сервере. Он послужит нам шаблоном для создания документа формата .docx на php. Он так же содержит метки, куда мы будем присваивать переменные, созданные в файле save_word.php. Этот файл и есть обработчик формирования word документа.
Файл save_word.php
В некоторых моментах мне было лень присваивать классы, прописывать к ним стили, а потом подключать новую CSS. По этому я писал стили прямо в коде в тегах, конечно же плохой пример, не делайте так, но из-за 2-3 строк, тоже время терять не хочется.
Все готово, можете тестировать и визуализировать выводимый word формат.
Вывод
В этом уроке мы создали онлайн калькулятор расчета услуг, на примере калькулятора ремонта, позаимствовав идею у сайта remont-cityper.ru. Написанный нами код очень сильно отличается от кода, который использован в демо примере. ( можете убедится сами). Так же мы научились создавать word документ под средством php, использовав шаблон rtf и специальные метки. Это отличный урок по созданию счетов, бланков, прайс-листов и т.д.
Пишите комментарии по этому поводу, я буду раз услышать от вас рекомендации или советы.
Источник
Калькулятор для подсчета стоимости ремонта.
Помощь в написании контрольных, курсовых и дипломных работ здесь.
Калькулятор подсчета стоимости грузоперевозки
Доброго времени суток уважаемые программисты 🙂 Облазил пол интернета в поисках нужно скрипта или.
Создать калькулятор подсчета стоимости
Ребята, может у кого-то есть калькулятор, для подсчета стоимости окон. Знания скудные в JS и PHP.
Калькулятор для расчёта стоимости умного дома.
Есть вопрос по поводу калькулятора для расчёта стоимости умного дома на сайте. Макет во вложенном.
Калькулятор стоимости
Здравствуйте, делаю калькулятор стоимости. В JS полный ноль и следовательно возник вопрос:Нужно что.
Решение
Помощь в написании контрольных, курсовых и дипломных работ здесь.
Калькулятор стоимости
есть на сайте форма заказа. нужно сделать некий калькулятор стоимости доставки в зависимости от.
Калькулятор расчета стоимости
Здравствуйте. Помогите пожалуйста. есть код калькулятора расчета стоимости товара, но расчет.
Калькулятор стоимости услуг
Здравствуйте, помогите довести до ума калькулятор стоимости услуг: необходимо площадь *выбранное.

Как сделать чтобы в алерте выводился результат. При клике на товар (one, two), цена должна быть.
Источник